
今回は、ページ内リンク(アンカーリンク)の作り方について紹介します。
ページ内リンクとは、ページ内の任意の場所にジャンプさせるためのリンクのことです。目次などで特によく使われるものですね。
それでは早速、ページ内リンク(アンカーリンク)の作り方を解説します。
ページ内リンク(アンカーリンク)の作り方
今回の説明ではプラグイン「Advanced Editor Tools (TinyMCE Advanced)」を導入している前提でお話しをさせていただきます。
というのも、「Advanced Editor Tools」を使用せずに作成することも可能なのですが、テキストエディタを使用してコードを直接入力することになるので、手間がかかってしまいます。
「Advanced Editor Tools」を使えばビジュアルエディタで簡単に設定できるようになるため、作業の効率化という点でもおすすめですので、この機会に導入すると良いかと思います。
Advanced Editor Toolsの導入方法はこちら
-

-
【WordPress】投稿ページのツールバーを編集できるプラグイン「Advanced Editor Tools」の使い方
続きを見る
それでは、ページ内リンク(アンカーリンク)の作り方を説明していきます。
リンクを作成する

step
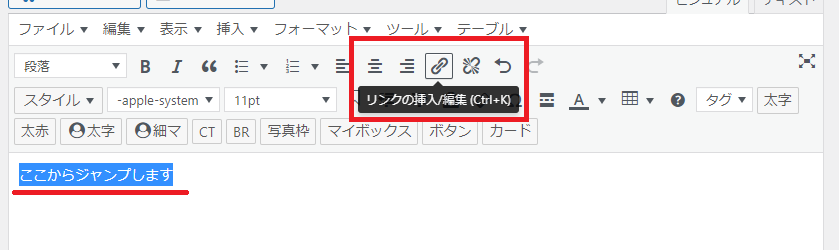
1ジャンプ元のテキストを選択して「リンクの挿入」ボタンをクリックする

step
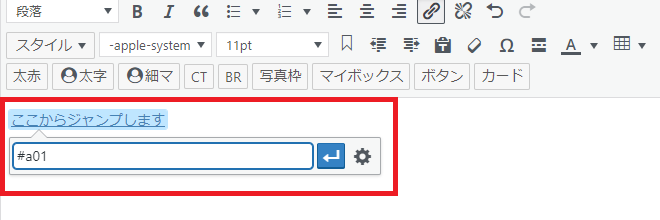
2リンクを設定する

リンクをつけるときにはルールがあるので、以下の通りに設定してください。
- 使用できるのは半角英数字のみ
- 先頭に必ず「#」をつける
- 「#」の次の文字はアルファベットのみ
- ページ内で複数使う場合は全て異なるリンク名にする
例えば「#a01」はOKですが、「#1a」はNGといった感じです。
複数使う場合は「#a01」「#a02」といったように付けるとわかりやすいでしょう。
アンカーを作成する

step
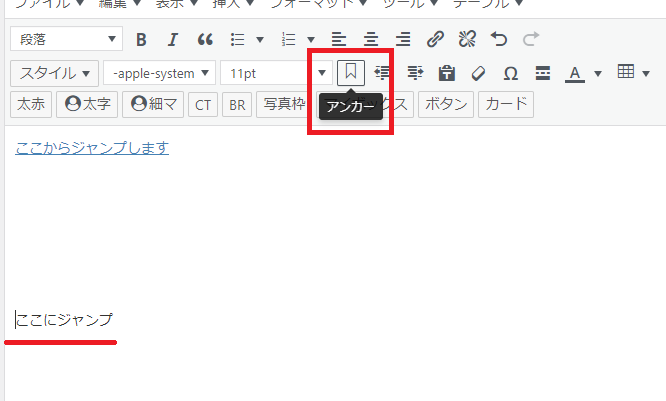
1ジャンプさせたい位置を選択して「アンカー」ボタンをクリックする
※「アンカー」ボタンが表示されていない方は、Advanced Editor Toolsの導入方法にツールバーの設定方法を記載しているので、ツールバーに「アンカー」ボタンを追加してください。

step
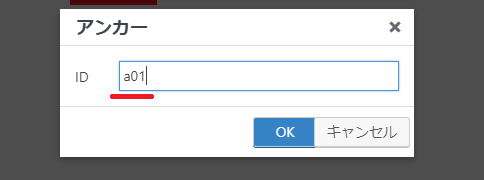
2アンカーを設定する
アンカーボタンをクリックすると入力画面が表示されるので、アンカーを設定します。
アンカーにはジャンプ先のリンクから「#」を外したものを設定します。

設定できるとアイコンが表示されます。

以上で完了です。
まとめ
今回は、ページ内リンク(アンカーリンク)の作り方について紹介しました。
目次や任意の文章を読んでもらいたいときなどに使い勝手の良いものなので、ユーザビリティの良いページ作成のためにも覚えておくと良いでしょう!
目次と目次からのページ内リンクを自動で作成できるようにしたいという方はこちら
-

-
【AFFINGER5】目次を自動で作成してくれるプラグイン「TOC+」の使い方
続きを見る
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ
