どうも、にわとりちきんです。
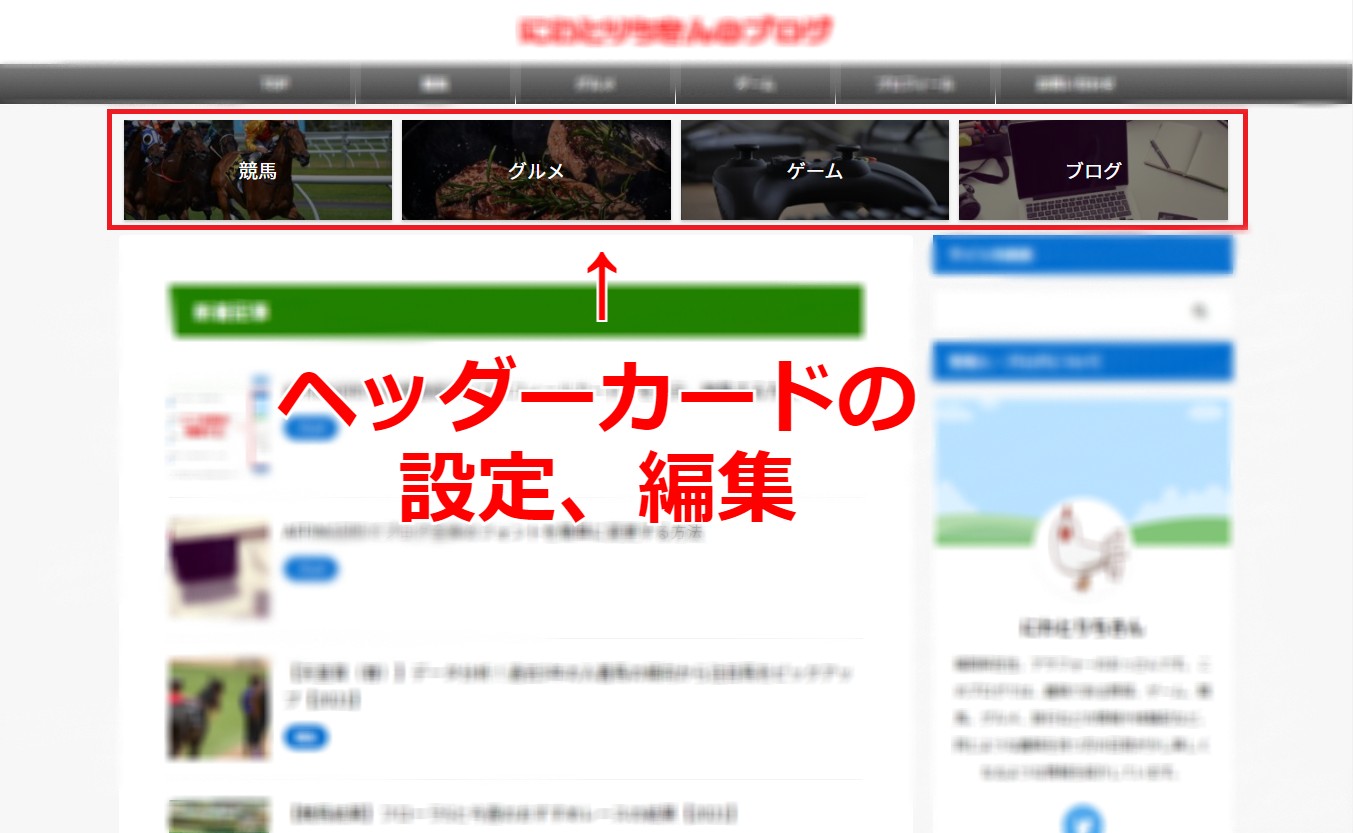
今回は、AFFINGER5(アフィンガー5)でトップページのヘッダーにカード型リンク(ヘッダーカード)を設定、編集する方法を紹介します。
カード型リンク(ヘッダーカード)の設定、編集方法
step
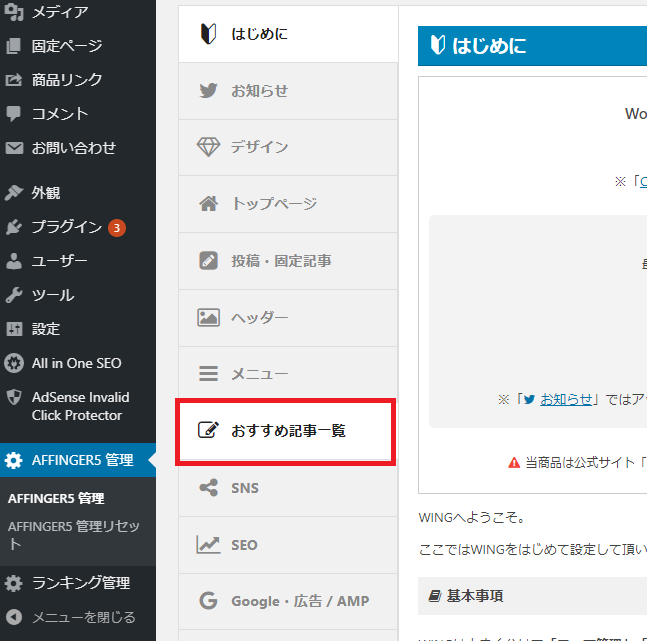
1ダッシュボードから「AFFINGER5 管理」をクリック

step
2メニューから「おすすめ記事一覧」をクリック

step
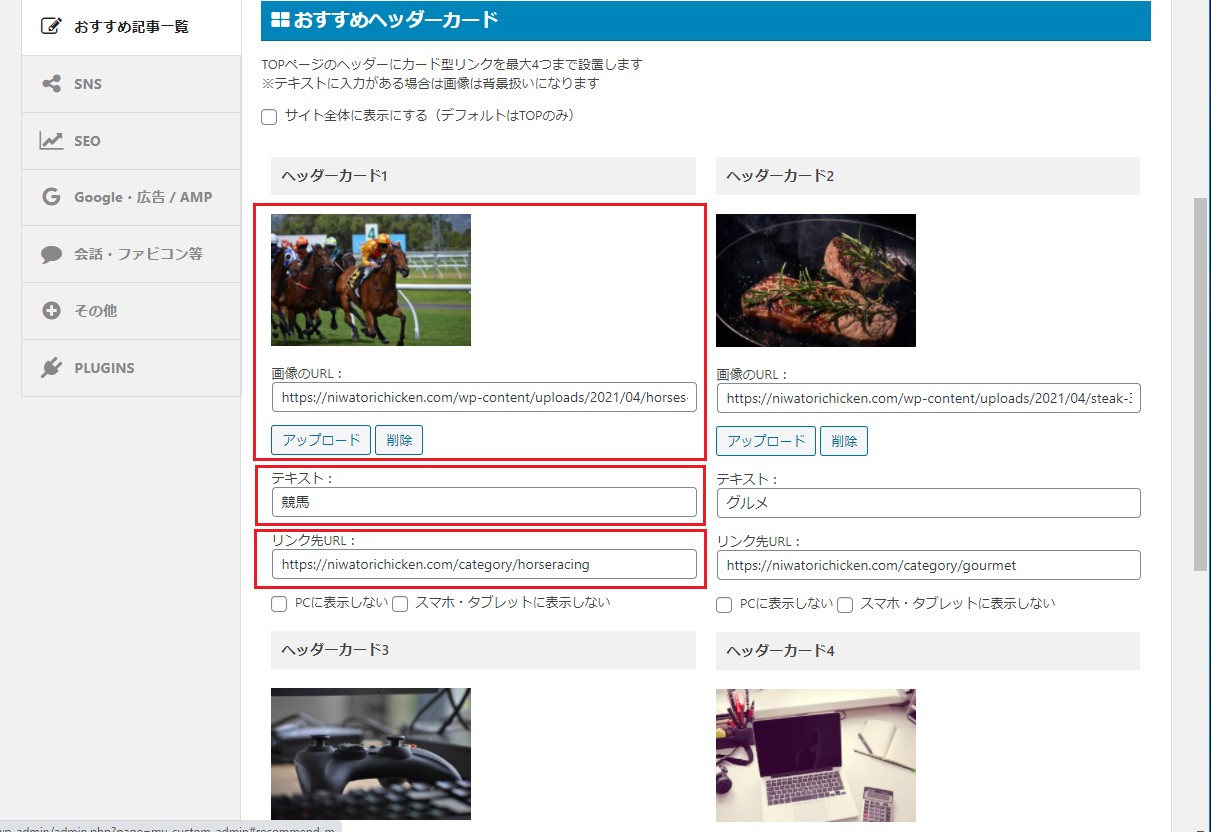
3おすすめヘッダカードから「ヘッダーカード」の設定をそれぞれ行う

- 画像のURL
表示したい画像のURLを設定します。
下のアップロードボタンから画像をアップロードして設定できます。 - テキスト
画像上に表示するテキストを設定します。 - リンク先URL
カードをクリックしたときに移動させるページのURLを設定します。
※ヘッダーカードは1~4の最大4つまで設定できます
step
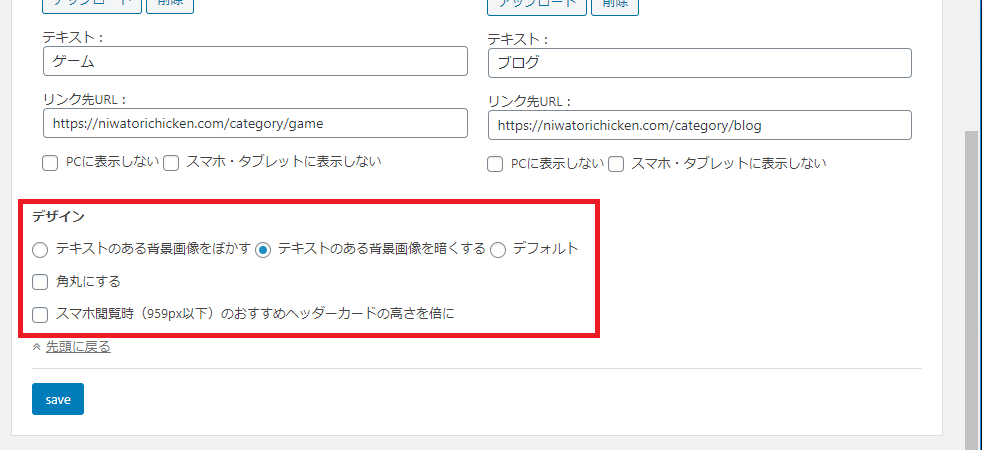
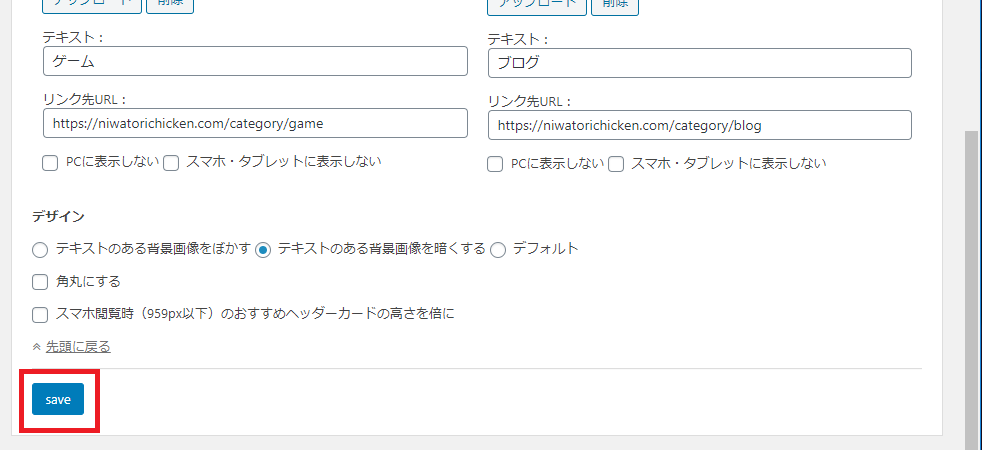
4デザインから画像の表示を調整する

step
5画面下の「save」ボタンをクリック

以上で完了です。
まとめ
今回は、AFFINGER5(アフィンガー5)でトップページのヘッダーにカード型リンク(ヘッダーカード)を設定、編集する方法を紹介しました。
トップページの見た目をよくすると同時に、自分が見てほしいページやカテゴリーを強調できるとても便利な設定なので是非使用してみてください!
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ