
皆さんは目次をどのように作成していますか?
目次はブログの見栄えやユーザビリティを高める重要なものですが、手動で作成をしていると見出しへのリンクやアンカーの設定など手間のかかるものでもありますよね。
そこで今回は、リンクやアンカーの設定も含めて目次を自動で作成してくれるプラグイン「TOC+」について紹介いたします。
目次
TOC+の使い方
「TOC+」を使うためには下記の手順を行う必要があります。
- TOC+のインストールと有効化
- TOC+の初期設定
設定後に以下のようなこともできます。
- 目次の表示をカスタマイズする
- 特定のページで目次を非表示にする
- 記事内の任意の場所に目次を表示させる
- サイドバーに目次を表示させる
それでは順に説明していきます。
TOC+のインストールと有効化
step
1WprdPressのダッシュボードから「プラグイン」→「新規追加」をクリックする

step
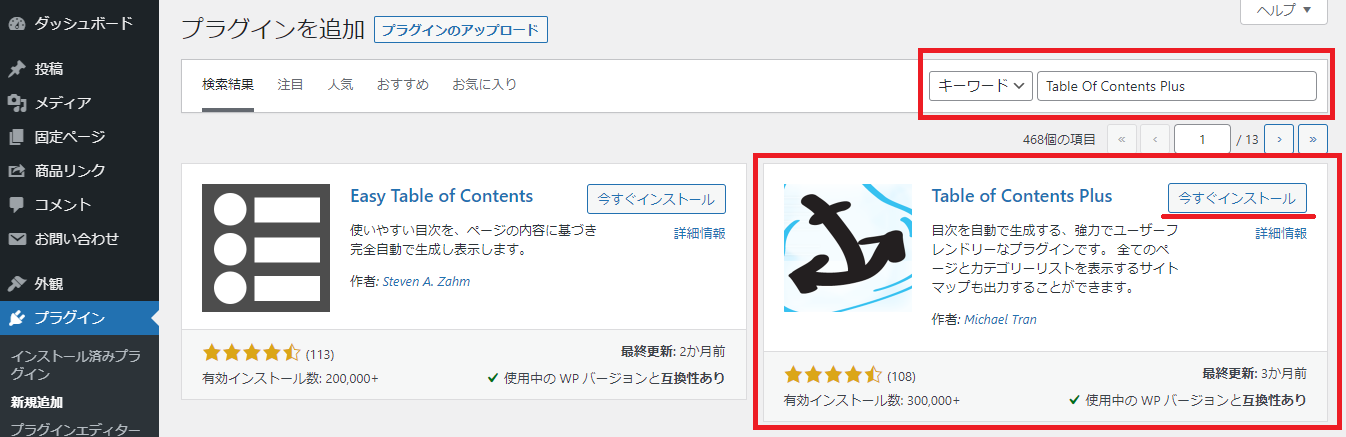
2プラグインの追加ページで「Table Of Contents Plus」を検索して、表示されたプラグインをインストールする

「今すぐインストール」クリックしてインストールが完了したら、そのまま「有効化」まで行って完了です。
TOC+の初期設定
step
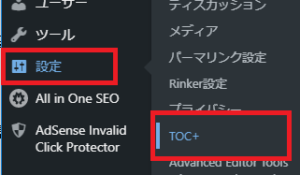
1ダッシュボードから「設定」→「TOC+」をクリックします。

step
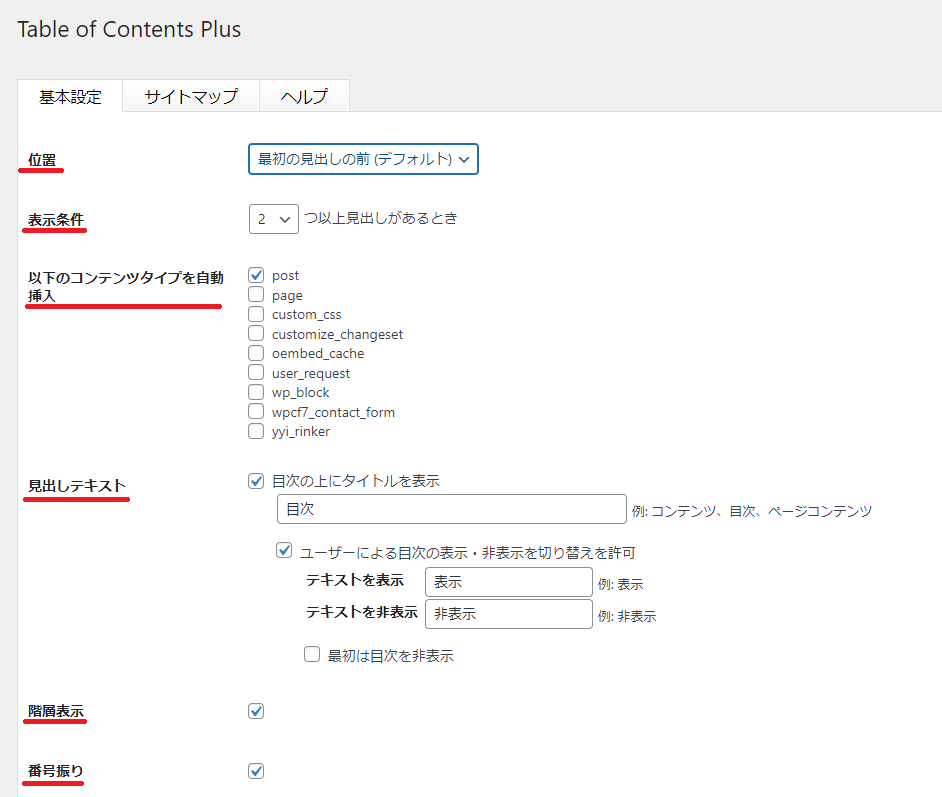
2「基本設定」の各項目を設定する


赤線部分をそれぞれ設定していきます。
項目の詳細は下記になります。
| 位置 | 目次の表示位置を設定します。 |
| 表示条件 | いくつ以上見出しがある記事で目次を表示するかを設定します。 |
| 以下のコンテンツタイプを自動挿入 | どの記事に自動で目次を挿入するかを設定します。「post」が投稿記事、「page」が固定ページに対応しています。 |
| 見出しテキスト | 目次のタイトルと、目次の表示、非表示のテキストなどを設定します。 |
| 階層表示 | 見出しを階層表示にするかどうかを設定します。チェックを入れると階層表示になります。 |
| 番号振り | 見出しに番号を振るかどうかを設定します。チェックを入れると各見出しに番号がつくようになります。 |
| スムーズ・スクロール効果を有効化 | チェックを入れると目次のリンクをクリックしたときにスクロール移動するようになります。チェック無しだとジャンプで移動します。 |
| 横幅 | 目次の横幅を設定します。相対(%)で好みの大きさに設定するのがおすすめです。 |
| 回り込み | 目次の配置を設定します。 |
| 文字サイズ | 目次の文字サイズを設定します。 |
| プレゼンテーション | 目次のデザインを設定します。 |
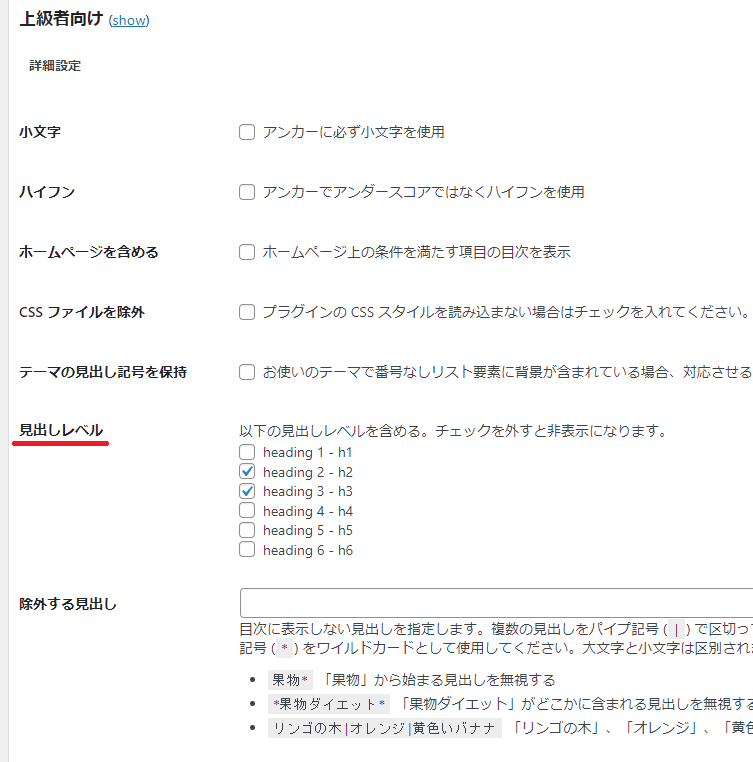
ここまで設定が完了したら、ページ下部の「上級者向け」の「表示」をクリックしてください。
表示されたら「見出しレベル」のみ設定を変更します。

| 見出しレベル | どの見出しレベルを目次に表示するかを設定します。 |
全て設定が完了したら、ページ最下部の「設定を更新」をクリックして完了です。
ここまでの設定で、条件を満たしているページに自動で目次が表示されるようになります。見出しのリンク、アンカーの設定も自動で行われます。
目次のカスタマイズと各種操作
目次の表示をカスタマイズする方法
ダッシュボードから「外観」→「カスタマイズ」→「[+]オプションカラー」→「目次プラグイン(すごいもくじ)」をクリックします。
文字色やアイコンの配置など各種設定がここでできます。

特定のページで目次を非表示にする方法
目次を非表示にしたいページの投稿内に下記のショートコードを入力します。

入力する位置はページ内のどこでも構いません。後で確認する時にわかりやすい先頭か最下部が良いでしょう。
記事内の任意の位置に目次を表示する方法
初期設定で決めた位置以外の場所に目次を表示したい場合は、表示したい位置に下記のショートコードを入力します。

サイドバーに目次を表示する方法
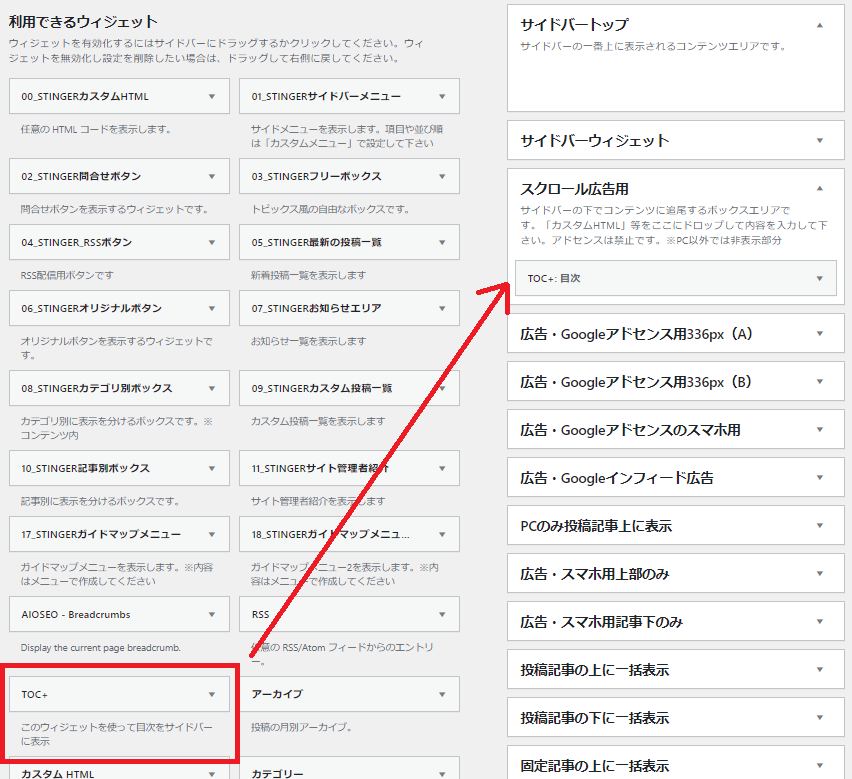
ダッシュボードから「外観」→「ウィジェット」をクリックします。
利用できるウィジェットに「TOC+」があるので、サイドバーウィジェットやスクロール広告用に設定するとサイドバーに目次を表示することができます。
スクロール広告用に設定するとページを下にスクロールしたときに、サイドバーの目次がスクロールに追従するようにできます。

まとめ
今回は目次を自動で作成してくれるプラグイン「TOC+」を紹介しました。
見出しのリンクやアンカーも自動で設定してくれるため、作業効率が上がるおすすめのプラグインです。
サイドバーにも簡単に設定できるようになるなど、ユーザビリティの向上も期待できるものなので是非使用してみてください。
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ


