
今回は、ブログを始めてみたものの、
- フォントがいまいち自分のサイトの雰囲気に合っていない
- ブログの見栄えを良くしたいので、いくつかのフォントを試してみたい
と考えている方に向けて、WordPressテーマのAFFINGER5でブログ全体のフォントを簡単に変更する方法を紹介します。
![]()
AFFINGER5でブログのフォントを変更する方法

step
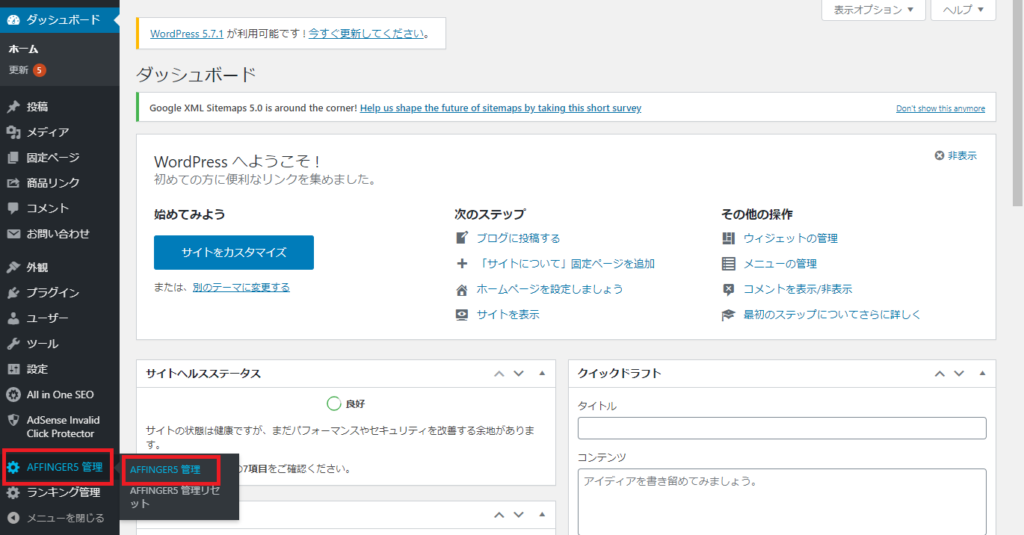
1ダッシュボードから「AFFINGER5管理」→「AFFINGER5管理」をクリック

step
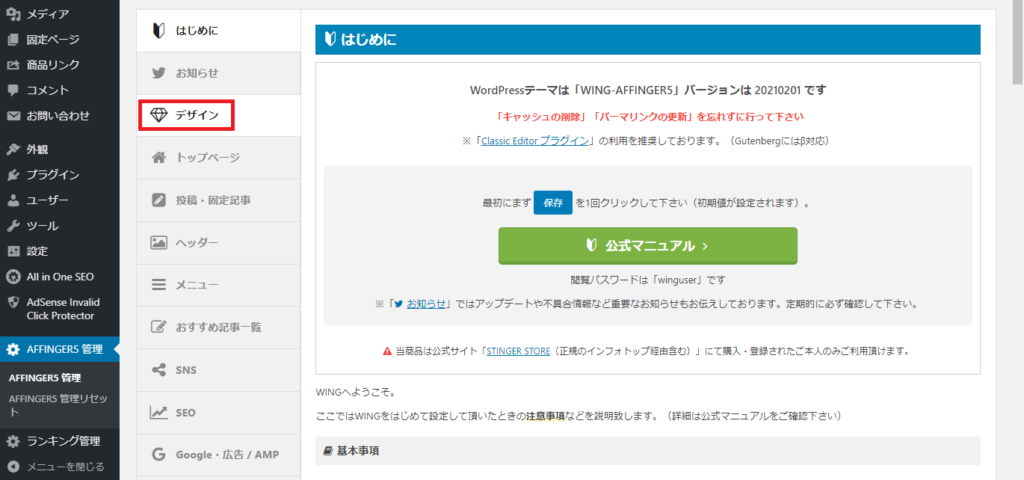
2AFFINGER5管理の一覧から「デザイン」をクリック

step
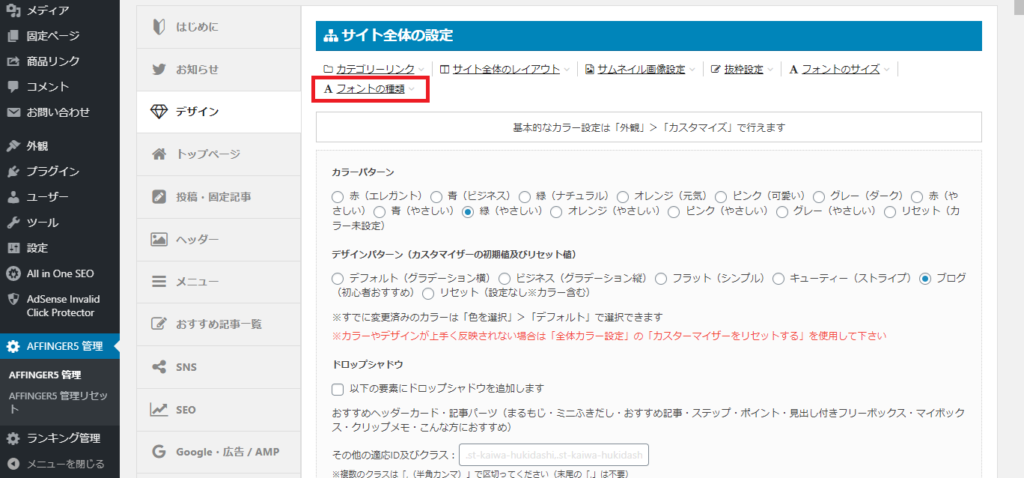
3サイト全体の設定から「フォントの種類」をクリック

step
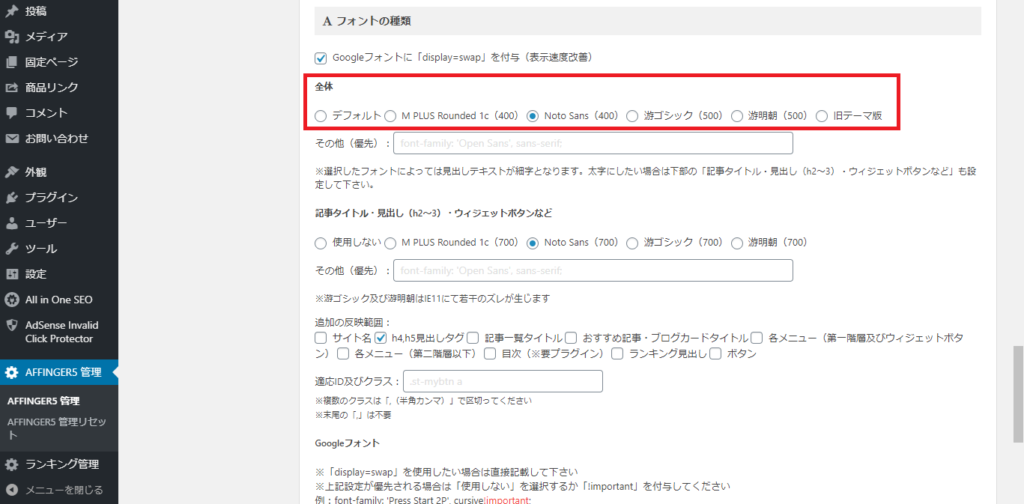
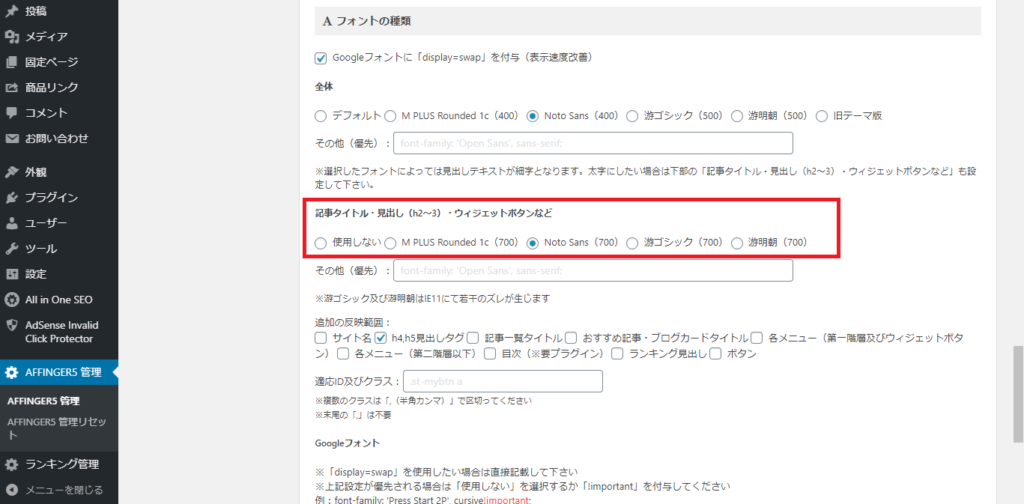
4フォントの種類から「フォント」を選択する
・ブログ全体のフォントを変更したい場合は、「全体」から好きなフォントを選択する。

・記事タイトル・見出し(h2~3)・ウィジェットボタンなどのフォントを変更したい場合は、「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」から好きなフォントを選択する。

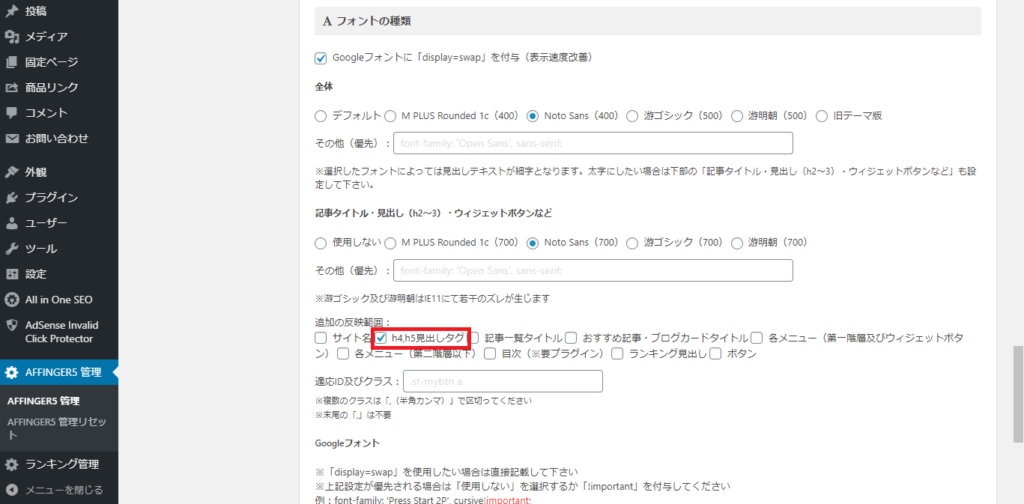
・見出し(h4,h5)も同時にフォントを変更したい場合は、「追加の反映範囲」の「h4,h5見出しタグ」にチェックを入れる。

ブログ全体の雰囲気を整えるためには、「全体」と「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」のフォントは同じのフォントを選択して、「h4,h5見出しタグ」にもチェックを入れることがおすすめです。
step
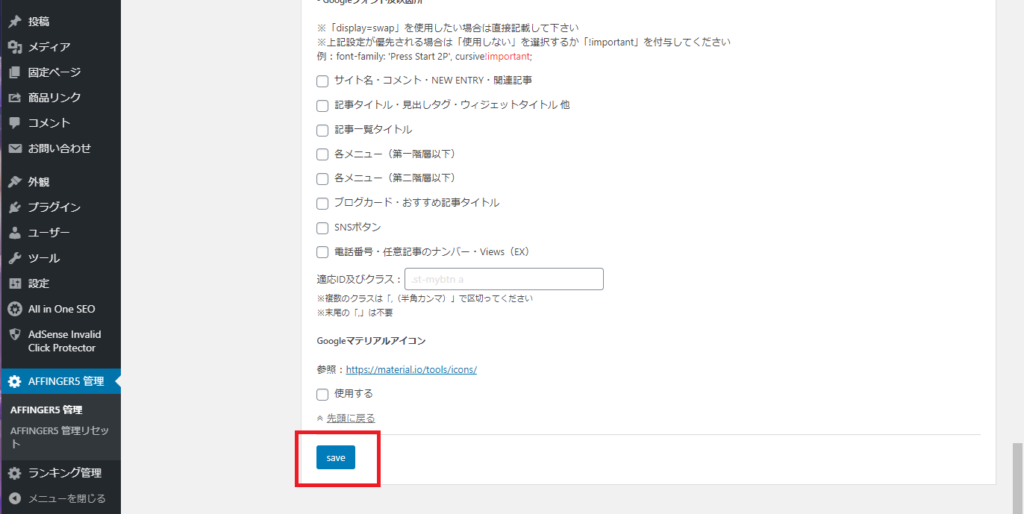
5フォントの変更が完了したら、ページの最下部にスクロールして「save」をクリックしたら変更の完了です。

まとめ
今回は、AFFINGER5でブログ全体のフォントを簡単に変更する方法を紹介しました。
フォントはブログ全体の雰囲気や読みやすさに影響する重要な要素になります。
何度か変更を試してみて自分の納得できるフォントを見つけましょう!
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ

