
今回は、お問い合わせフォームを簡単に作成できるプラグイン「Contact Form 7」の使い方を解説します。
ブログの管理やGoogleアドセンスの合格のためにも必須となる「お問い合わせページ」。
自力で作るとなると中々手間がかかってしまうものですが、プラグインを使うことで簡単に作成することができます。
それでは早速、「Contact Form 7」の使い方について説明します。
目次
「Contact Form 7」の使い方
プラグインをインストールする
step
1ダッシュボードから「プラグイン」→「新規追加」をクリックする

step
2「Contact Form 7」の「インストール」→「有効化」を行う
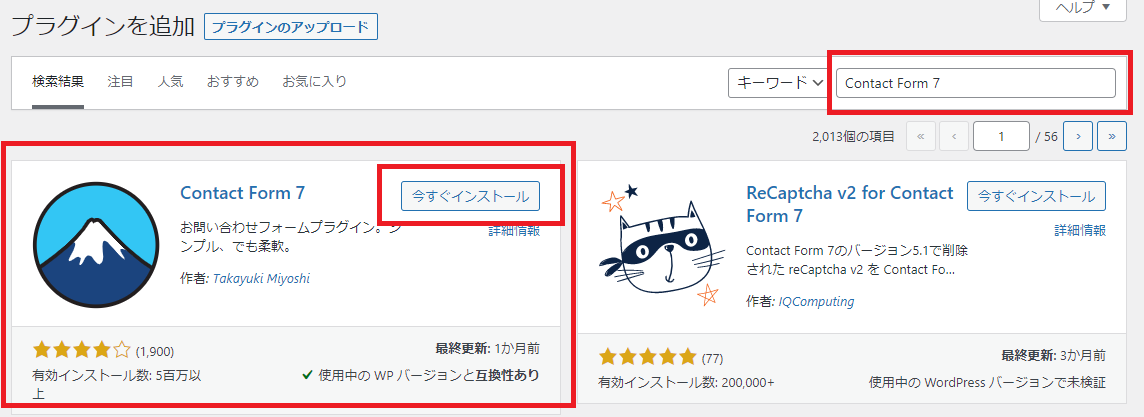
- キーワードに「Contact Form 7」と入力する
- 「Contact Form 7」が表示されるので、「今すぐインストール」をクリックする
- インストールが完了すると「有効化」ボタンが表示されるのでクリックして有効化する

以上でインストールは完了です。
お問い合わせフォームの編集
次に、お問い合わせフォームの編集方法を紹介します。
step
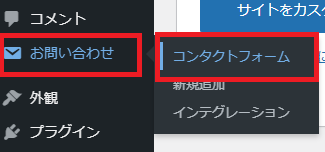
1ダッシュボードから「お問い合わせ」→「コンタクトフォーム」をクリックする

step
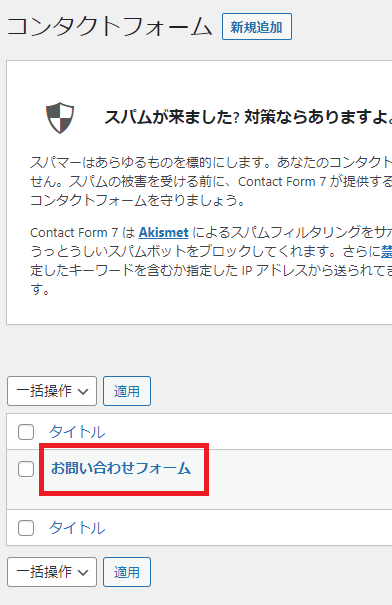
2コンタクトフォームで作成されているフォームをクリックする

※筆者はすでに編集済みのためタイトルが変更された状態です
step
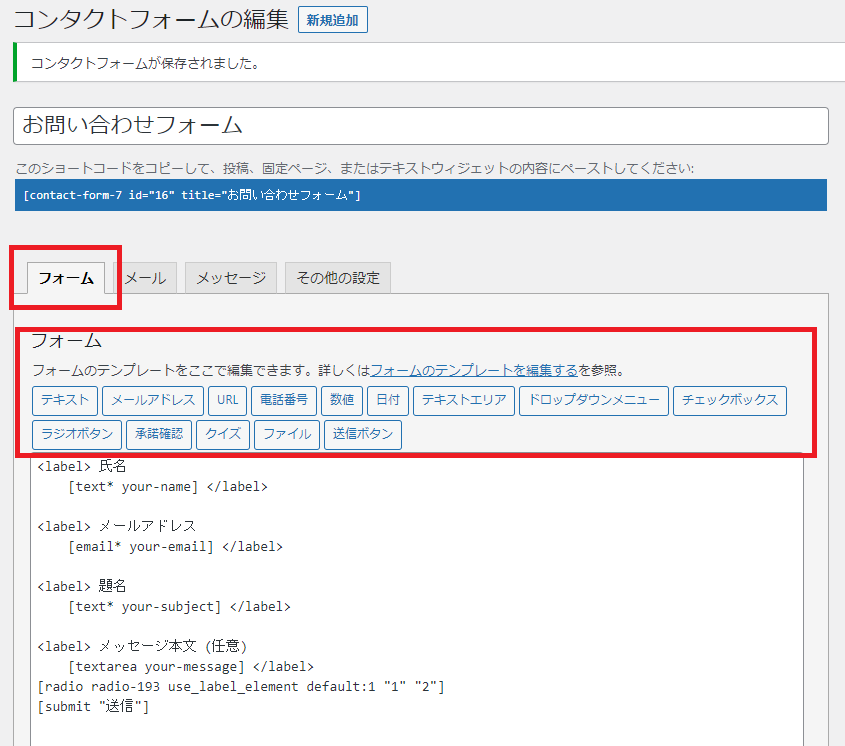
3コンタクトフォームの編集の「フォーム」で編集する

フォームに追加したい項目をクリックして追加します。
特に追加したい項目が無ければ、初期状態で問題ありません。
メールの設定
メールの送信先やメール本文の表示などの設定を行います。
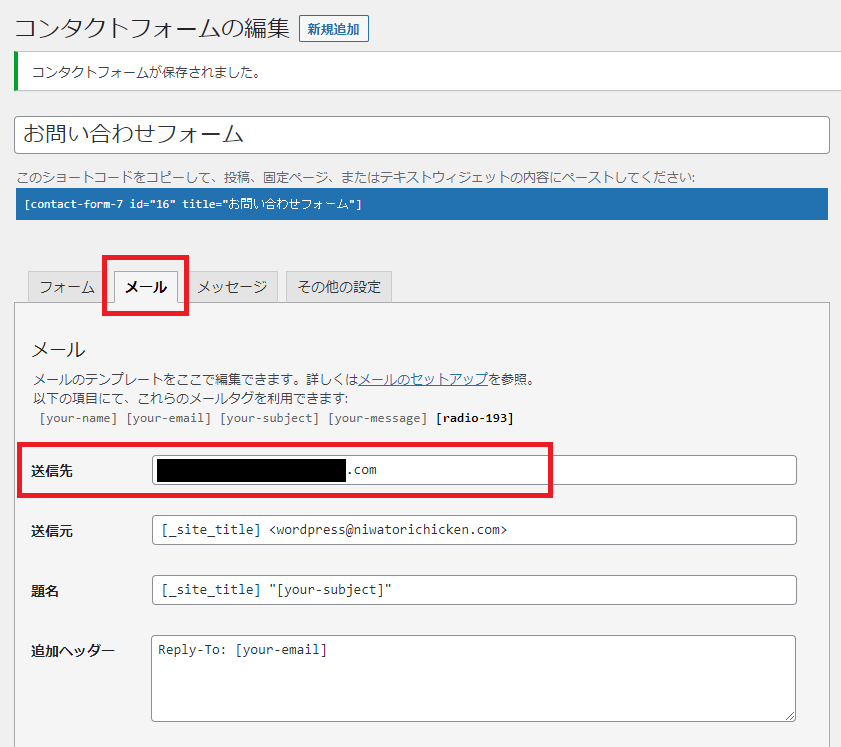
step
1コンタクトフォームの編集の「メール」をクリックする

送信先のみ「お問い合わせを受け取りたいメールアドレス」に設定します。
送信元、題名、追加ヘッダーはデフォルトでOKです。
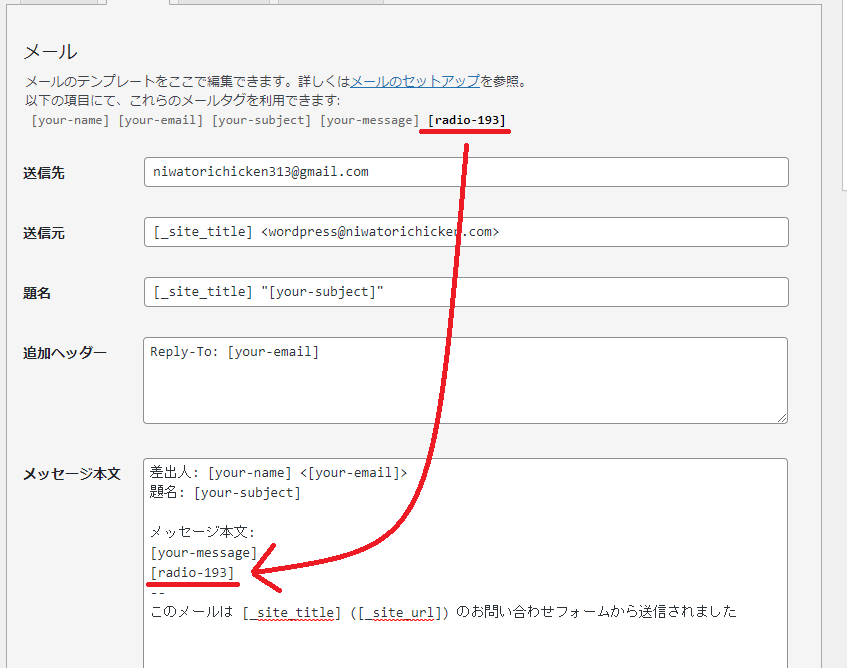
step
2フォームに項目を追加した場合の設定
※フォームの追加や変更をしていない場合はここはスキップしてOKです。
フォームに項目を追加した場合はメールタグが太文字で表示されています。
太文字で表示されているタグは、メール本文に表示するための設定が必要です。
太文字で表示されているタグを、メッセージ本文の任意の場所に挿入すると表示されるようになります。

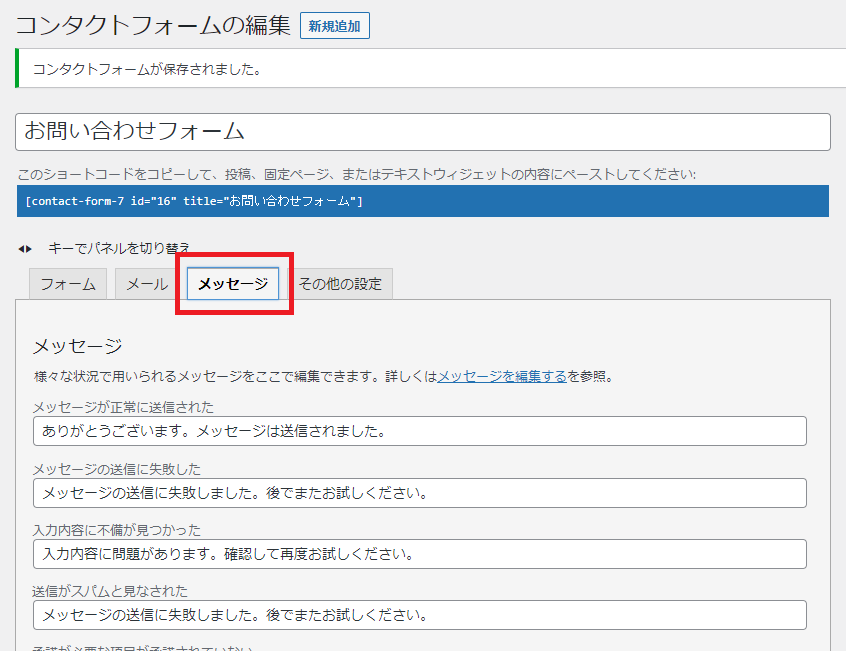
メッセージの設定

「メッセージ」をクリックすると各種メッセージの設定ができます。
基本的にはデフォルトでOKです。
文言を変更したい場合はそれぞれ設定していきましょう。
最後にページ右上の「保存」をクリックして完了です。
お問い合わせページを作成する
では、実際にお問い合わせページを作成していきましょう。
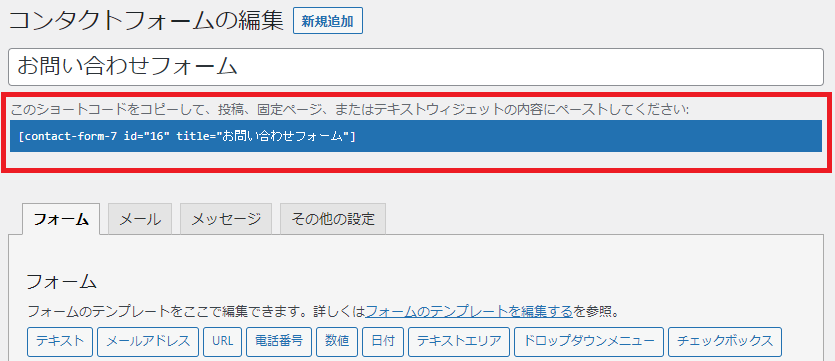
step
1コンタクトフォームの編集の「ショートコード」をコピーする
「コンタクトフォームの編集」の上部にお問い合わせフォーム用のショートコードが記載されているのでコピーします。

step
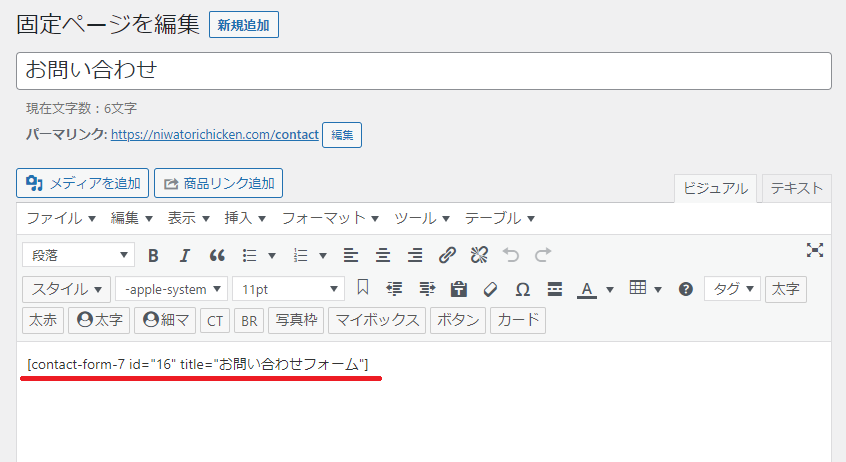
2固定ページにショートコードをコピーする
お問い合わせ用の固定ページにショートコードをコピーします。
※あらかじめ作成していない場合は「固定ページ」→「新規作成」でお問い合わせ用のページを作成してください。

これでお問い合わせフォームが設置できます。
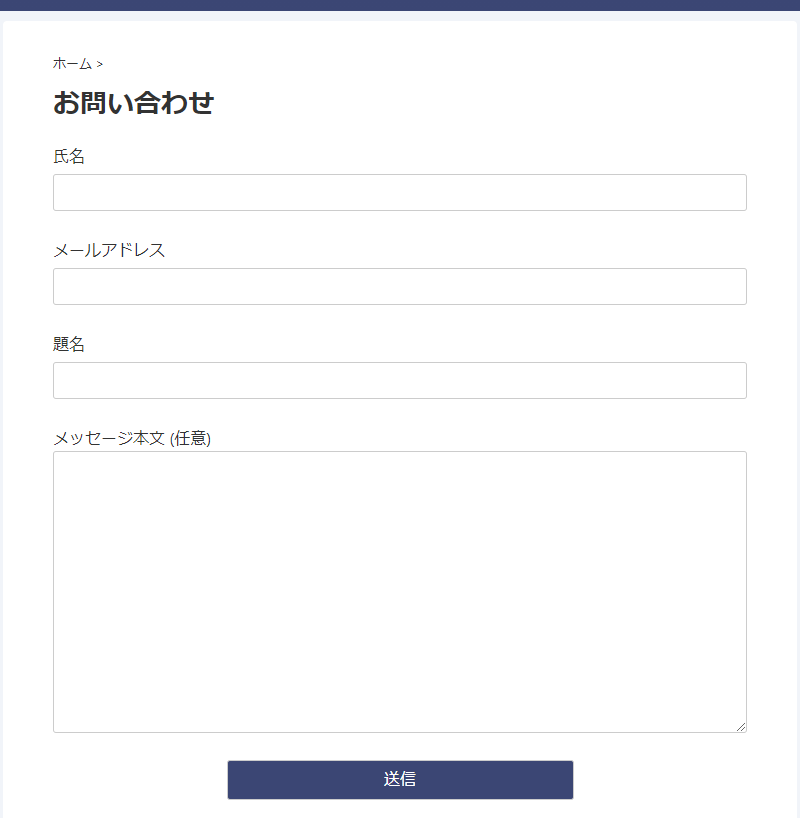
プレビューで確認すると、

このように表示されます。
問題なければ記事を公開して完了です。
まとめ
今回は、お問い合わせページを簡単に作成できるプラグイン「Contact Form 7」の使い方を紹介しました。
お問い合わせは、ブログの管理、運営やGoogleアドセンスの審査にも重要なページです。
プラグインの導入と簡単な設定でお問い合わせページを作成することができるので、まだお問い合わせが無いという方はぜひこちらを利用すると良いでしょう。
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ

