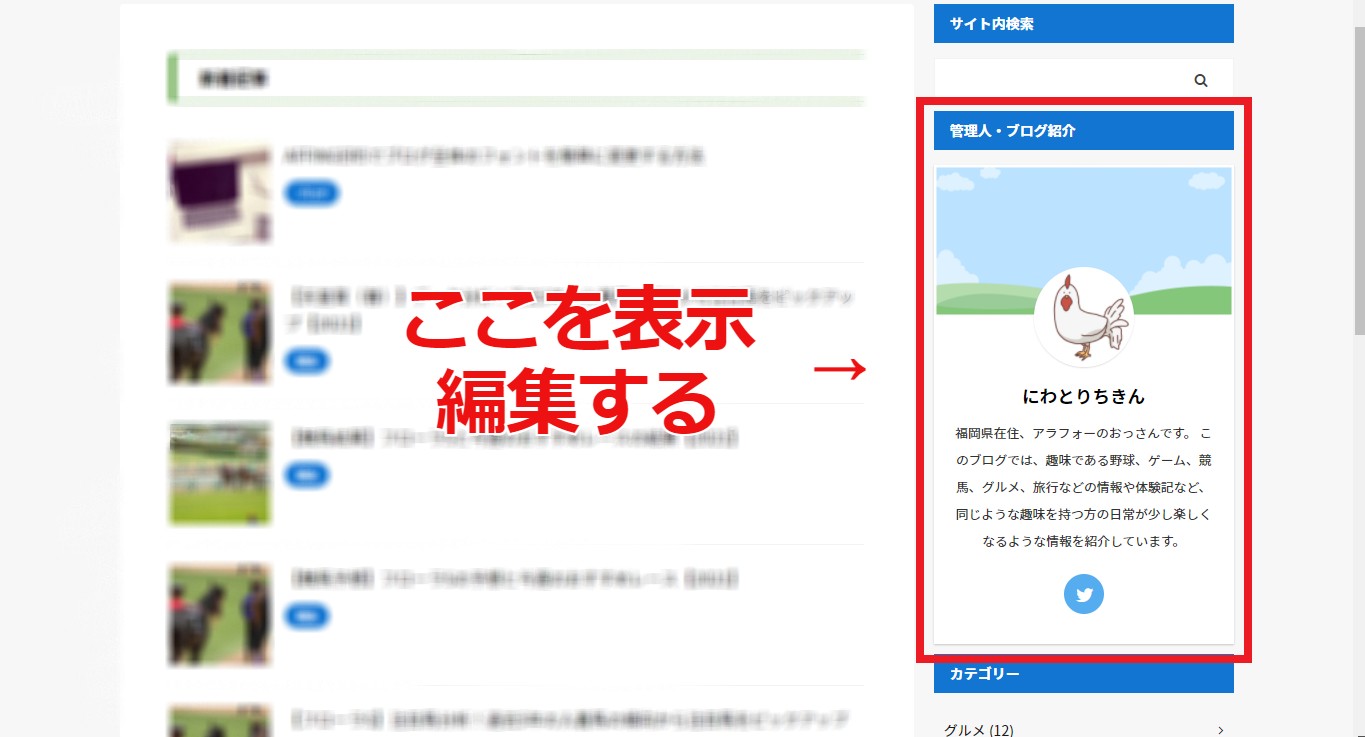
今回は、WordPressテーマのAFFINGER5(アフィンガー5)で管理者紹介(プロフィールカード)を表示、編集する方法を紹介します。
ヘッダー画像とアバター画像を設定する

step
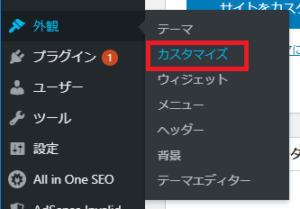
1ダッシュボードから「外観」→「カスタマイズ」をクリック

step
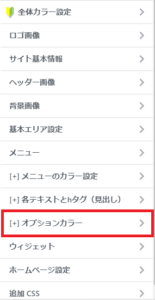
2メニューから「[+]オプションカラー」をクリック

step
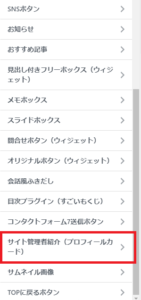
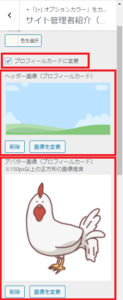
3メニューから「サイト管理者紹介(プロフィールカード)」をクリック

step
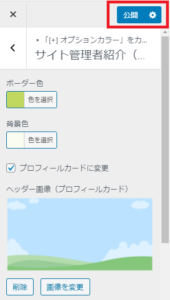
4・「プロフィールカードに変更」にチェックを入れる(必須)
・「ヘッダー画像」と「アバター画像」に任意の画像を設定する

step
5メニュー上部の「公開」をクリック

以上でヘッダー画像とアバター画像を設定は完了です。
プロフィールを設定する

step
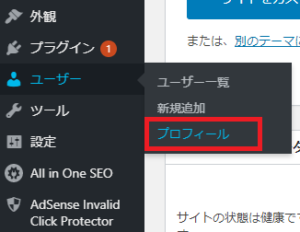
1ダッシュボードから「ユーザー」→「プロフィール」をクリック

step
2プロフィールから「ニックネーム(必須)」を設定する
※ここがプロフィールカードに表示される「名前」になります

step
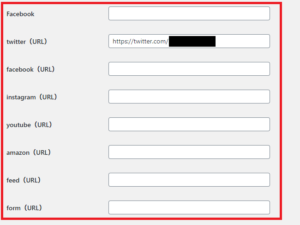
3プロフィールから「SNSのURL」を設定する
※ここにURLを入力した項目がプロフィールカードにSNSボタンで表示されます

step
4プロフィールから「プロフィール情報」を設定する
※ここがプロフィールカードの「紹介文」になります

step
5最下部の「プロフィールを更新」をクリック

以上でプロフィールの設定は完了です。
ウィジェットを設定する

step
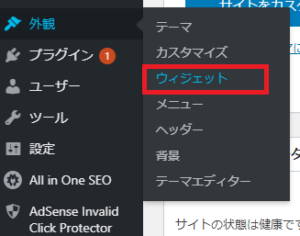
1ダッシュボードから「外観」→「ウィジェット」をクリック

step
2利用できるウィジェットの「11_STINGERサイト管理者紹介」をクリック

step
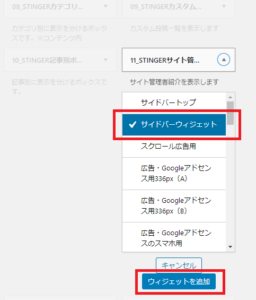
3下部に開いたメニューから「サイドバーウィジェット」にチェックを入れて、「ウィジェットを追加」をクリック

step
4右側の一覧から「サイドバーウィジェット」をクリック

step
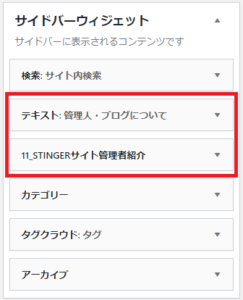
5「11_STINGERサイト管理者紹介」が追加されているので、任意の位置にドラッグ&ドロップで移動


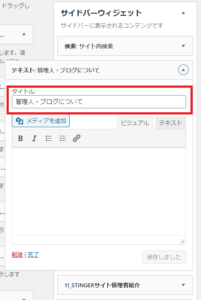
プロフィールカードの上に「管理者紹介」などのテキストを配置したい場合
※画像の赤枠の部分を追加したい場合

step
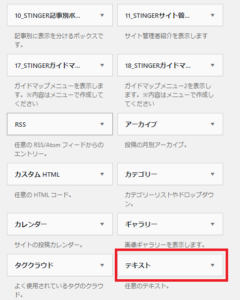
1利用できるウィジェットの「テキスト」をクリック

step
2「ウィジェットを設定する」のSTEP3.4.5と同様にサイドバーウィジェットに追加して、「11_STINGERサイト管理者紹介」の上に配置

step
3「テキスト」をクリックして、入力したいテキストを「タイトル」に入力

以上で完了です。
まとめ
今回はAFFINGER5で管理者紹介(プロフィールカード)を表示、編集する方法を紹介しました。
AFFINGER5では手軽におしゃれなプロフィールカードを設置することができるので、是非使ってみてください!
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ