今回は、WordPressテーマのAFFINGER5(アフィンガー5)で会話ふきだしを使用、カスタマイズする方法を紹介します。
会話風アイコンの設定

step
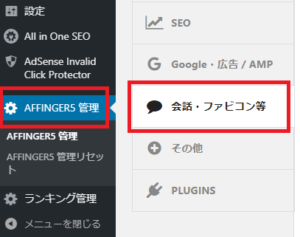
1ダッシュボードから「AFFINGER5 管理」→「会話・ファビコン等」をクリックする

step
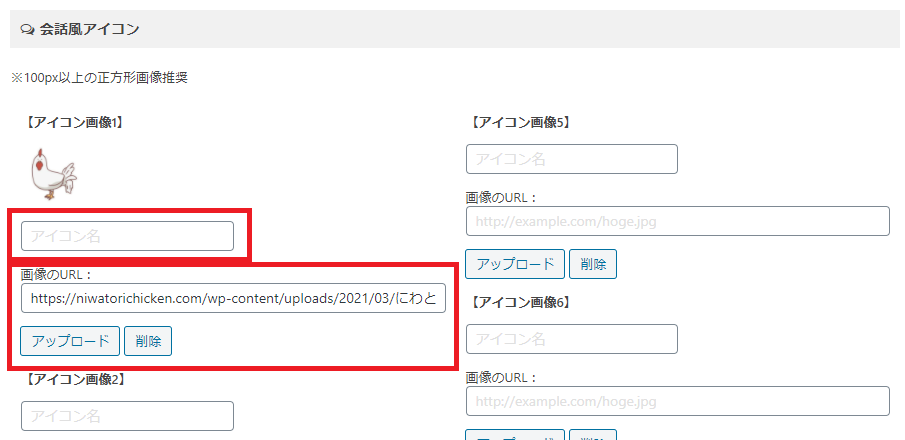
2会話風アイコンで「アイコン画像」「アイコン名」の表示を設定する

- アイコン名
ふきだしのアイコン下に表示される名前を設定します。
※未入力でアイコン名を非表示にできます。 - 画像のURL
アイコンに使用する画像を設定します。
下のアップロードボタンから設定できます。
step
3オプションを設定する

- アイコンを動かしたい場合は「会話風アイコンを少し動かす」にチェックを入れます。
- アイコンの表示を大きくしたい場合は「会話風アイコンを少し大きく」にチェックを入れます。
step
4「保存」をクリックする

これでアイコンの設定は完了です。
会話ふきだしのデザインの設定

step
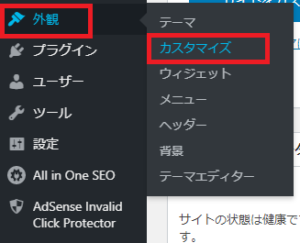
1ダッシュボードから「外観」→「カスタマイズ」をクリックする

step
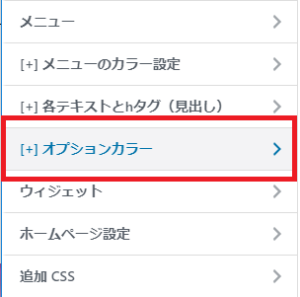
2「[+]オプションカラー」をクリックする

step
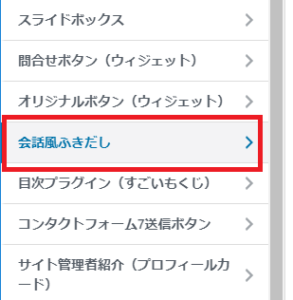
3「会話風ふきだし」をクリックする

step
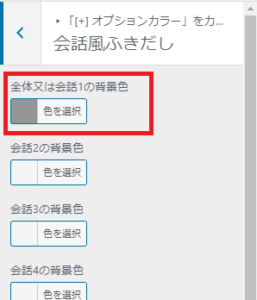
4会話風ふきだしのデザインを設定する
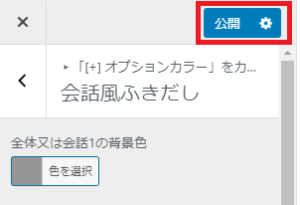
- 会話の背景色
ふきだしの背景色を設定します。
※会話1の背景色のみ設定した場合は会話2~8にも同じ色が反映されます。

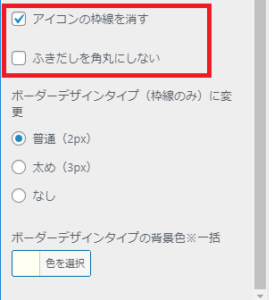
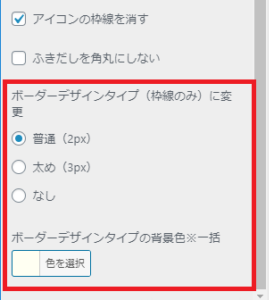
- アイコンの枠線を消す
アイコンに枠線をいれるかいれないか設定します。
チェックを入れると枠線が表示されません。 - ふきだしを角丸にしない
ふきだしを角丸にするかどうかを設定します。
チェックを入れるとふきだしの角が直角になります。

- ボーダーデザインタイプ(枠線のみ)に変更
ふきだしに枠線を入れるかどうかを設定します。 - ボーダーデザインタイプの背景色※一括
ふきだしに枠線を入れた場合の背景色を設定します。
※ふきだしに枠線を入れた場合は、この項目で設定した色がふきだしの背景色になり、上段の会話の背景色で設定した色が枠線の色になるので注意が必要です。

step
4上部の「公開」をクリックする

以上で会話ふきだしのデザインの設定は完了です。
会話ふきだしを記事内で使用する方法

step
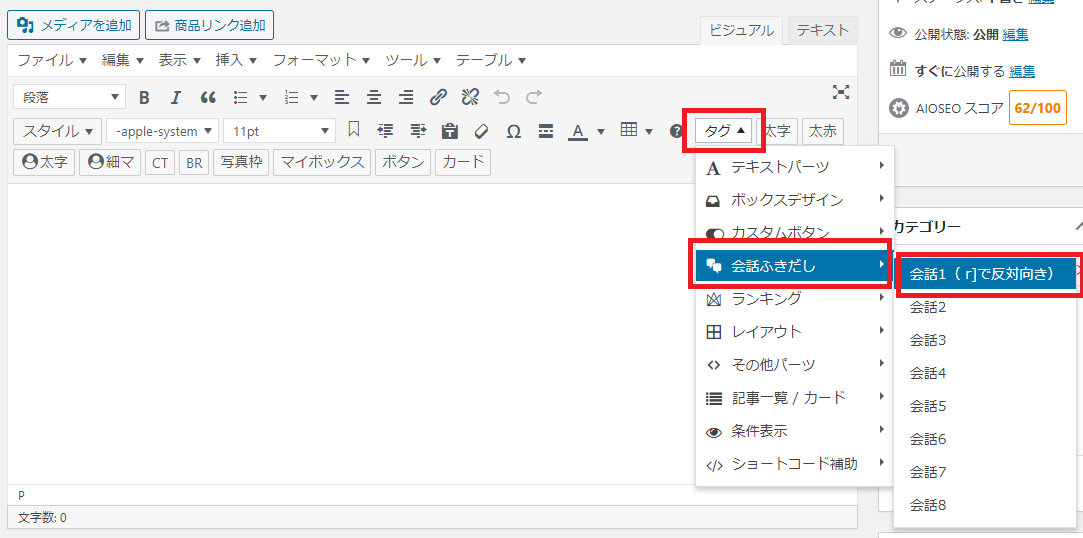
1投稿ページに移動して「タグ」→「会話ふきだし」→「会話1( r]で反対向き)」をクリックする

step
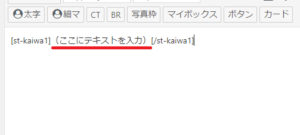
2表示されたコードに任意のテキストを入力する

上記の入力だと、

↑のように表示されます。
アイコンの位置の反対側にしたい場合は、

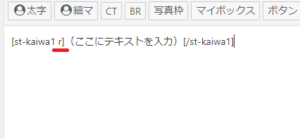
上記のように st-kaiwa1 の後に「半角スペース」と「r」を入力します。すると、

↑のように表示されます。
以上で完了です。
まとめ
今回は、WordPressテーマのAFFINGER5(アフィンガー5)で会話ふきだしを使用、カスタマイズする方法を紹介しました。
うまく使えば文字のみの記事よりも、見やすく楽しい雰囲気のブログの作成に役立てることができると思うので是非使ってみてください!
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ