ブログを制作していてある程度カテゴリーなどが増えてきたときに、ヘッダーメニューに表示するメニューが増え過ぎてしまって見栄えが悪くなってしまった。という事がありますよね。
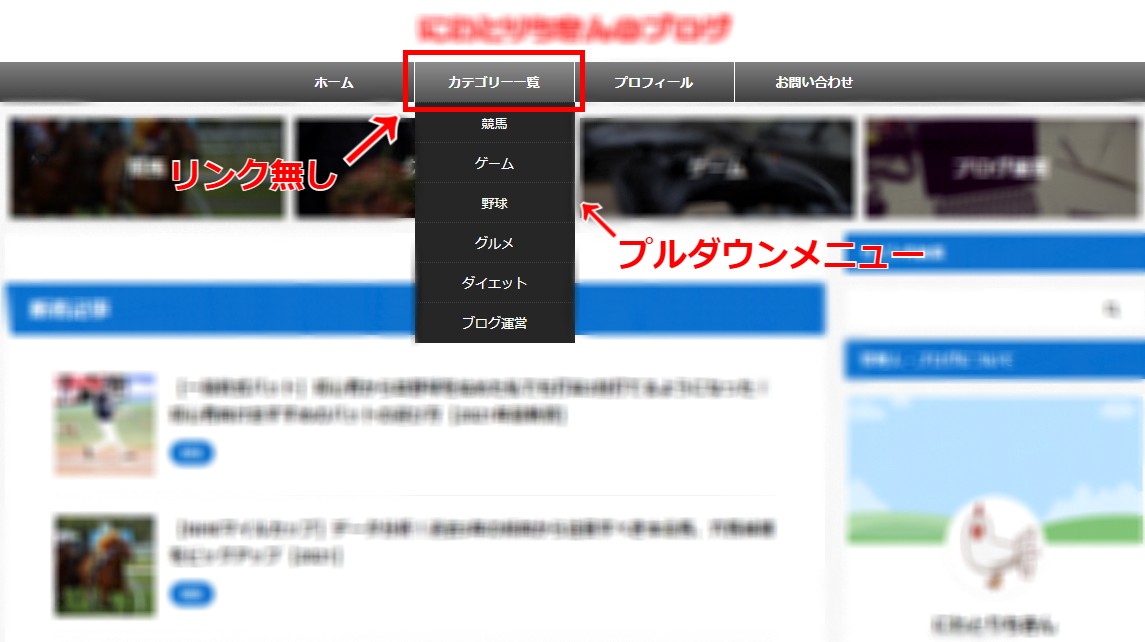
そんな時のために、今回はヘッダーメニューにリンク無しの親メニューを作成し、表示したいメニューをプルダウンメニューにまとめる方法を紹介します。
ヘッダーメニューに「リンク無しのメニュー」を作成する方法

step
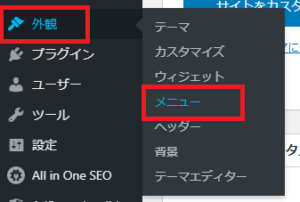
1ダッシュボードから「外観」→「メニュー」をクリックする

step
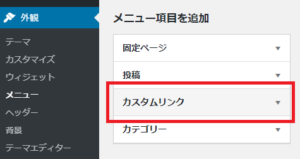
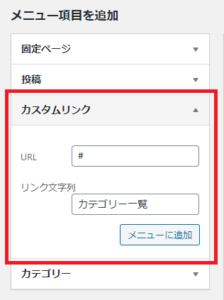
2メニュー項目を追加から「カスタムリンク」をクリックする

step
3カスタムリンクの「URL」「リンク文字列」を設定して「メニューに追加」をクリックする
- URL
適当なリンクを設定します。「#」などで大丈夫です。 - リンク文字列
ヘッダーメニューの親メニューに表示したいテキストを設定します。

step
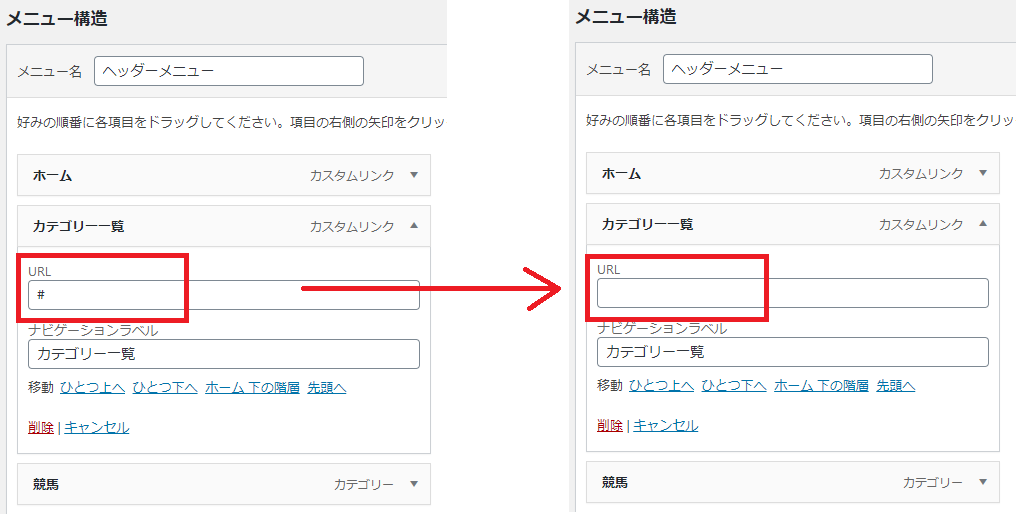
4メニュー構造で先ほど作ったカスタムリンクの「URL」を削除する
先ほど作ったカスタムリンクがメニュー構造に追加されているので、カスタムリンクをクリックして「URL」に設定したリンクを消去します。

以上で完了です。
引き続き「プルダウンメニュー」を設定する場合は画面はそのままで。
ヘッダーメニューに「プルダウンメニュー」を設定する方法

step
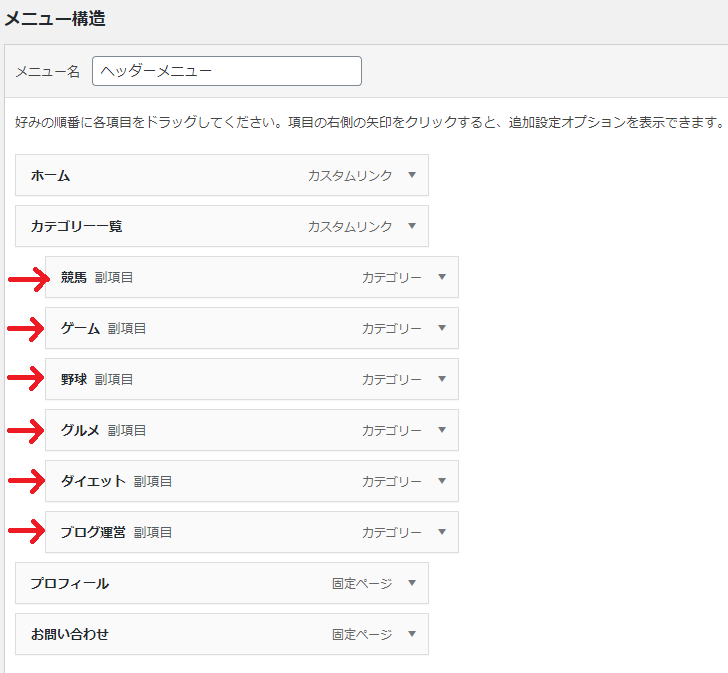
1親メニューにするメニューの下に、プルダウンメニューに入れるメニューを並べる
移動したいメニューをドラッグ&ドロップすると任意の位置に移動できます。

step
2プルダウンメニューに入れるメニューを右にドラッグする

step
3右上の「メニューを保存」をクリックする

以上で完了です。
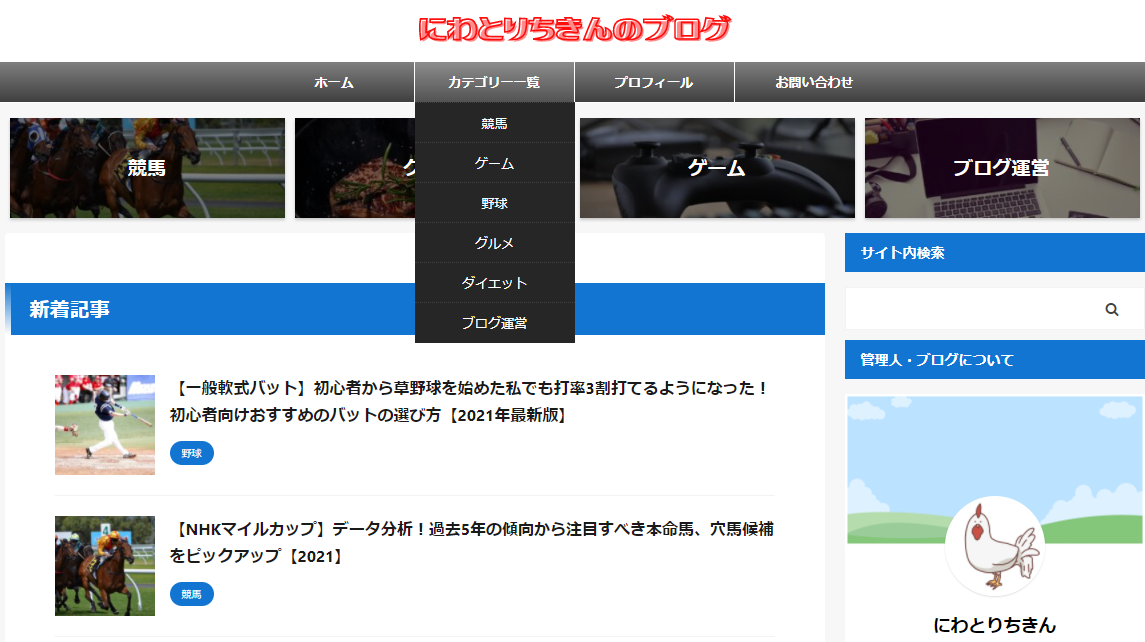
※完成後の見た目がこちら

まとめ
今回は、ヘッダーメニューに「リンク無しのメニュー」と「プルダウンメニュー」を設定する方法を紹介しました。
メニューも項目があり過ぎると閲覧者もどれを見ていいのかわからなくなる、目的のページが見つからないなどの問題が発生し、ページ離脱率に影響してしまうこともあります。
メニューもうまく整理して見やすいページの作成に役立てていきましょう!
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ