
今回は、WordPressの投稿ページでクラシックエディターを使用する方法を紹介します。
現在のWordPressの初期設定ではブロックエディターしか使えませんが、テーマによってはクラシックエディターでの使用を想定して作りこまれているものがあったり、ブログ作成の説明ページもクラシックエディターを前提にしているものも多いため、特に初心者のうちはクラシックエディターの導入をおすすめします。
クラシックエディターの使用方法
クラシックエディターを使用するためには、「Classic Editor」というプラグインを導入することで使用できるようになります。
以下のSTEPを順に実行していくだけで簡単に導入できます。
step
1ダッシュボードから「プラグイン」→「新規追加」をクリック

step
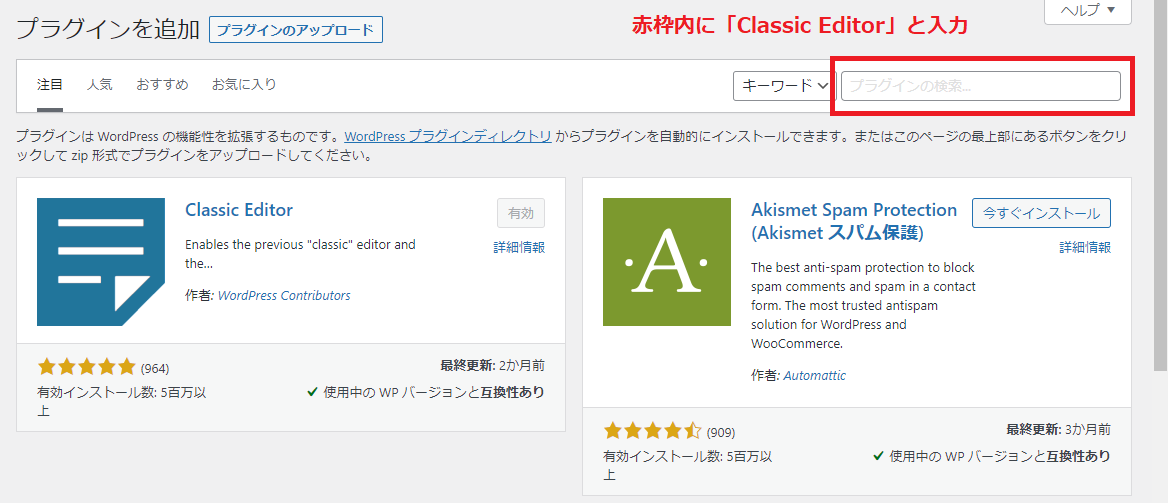
2検索キーワードに「Classic Editor」を入力

step
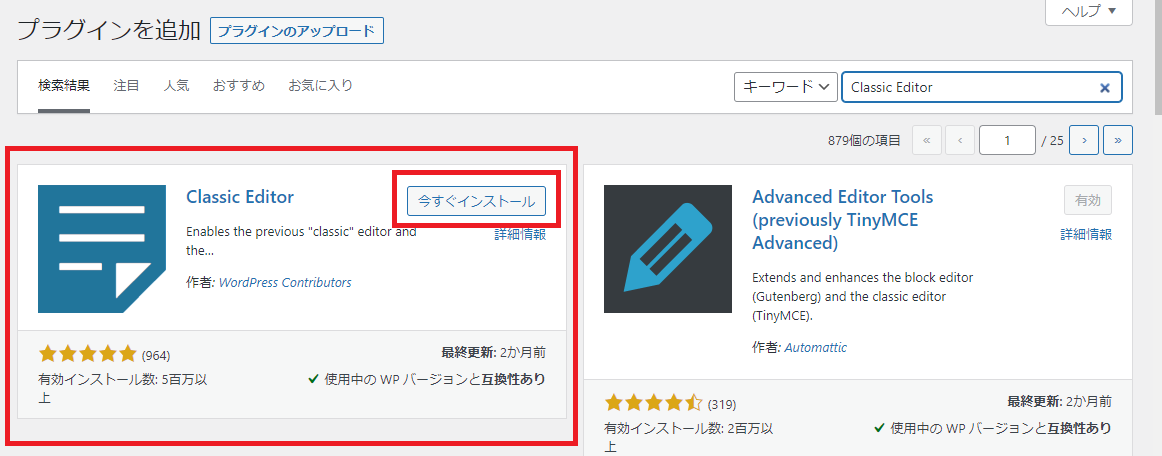
3Classic Editorの「今すぐインストール」をクリック

インストールが完了したらボタンが「有効化」になるので、「有効化」ボタンをクリックしてClassic Editorを有効化します。
step
4Classic Editorの設定を行う
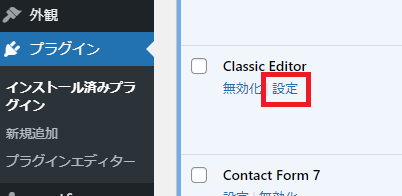
ダッシュボードの「プラグイン」をクリックして、Classic Editorの「設定」をクリックします。

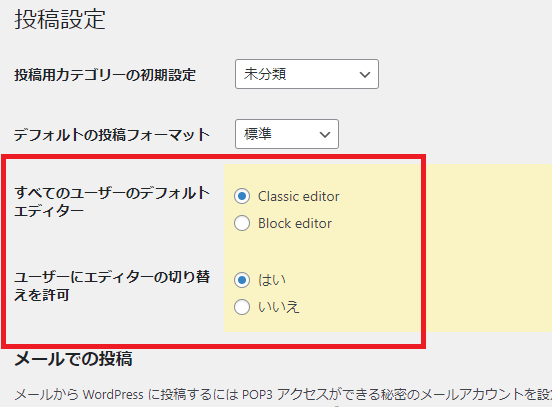
設定を確認するのは、今は下記の2か所だけで大丈夫です。

- すべてのユーザーのデフォルトエディター
今回は、Classic Editorに変更するためClassic Editorに設定 - ユーザーにエディターの切り替えを許可
特にBlock Editorも同時に使いたいということでなければ「いいえ」で問題ないでしょう。
後にBlock Editorを使用したいということになれば「はい」に変更することで、Block Editorを使用できるようになります。
設定が完了したら画面最下部の「変更を保存」をクリックして完了です。
これで投稿ページでクラシックエディターで記事を書くことができます。
ブロックエディターに戻す方法
注意
クラシックエディターで作成した記事をブロックエディターで再編集すると表示が崩れます。
エディターを変更する場合は注意して変更してください。
下記のいずれかの方法で変更できます。
設定で、
- 方法①「すべてのユーザーのデフォルトエディター」を「Block Editor」に変更する
- 方法②「ユーザーにエディターの切り替えを許可」で「はい」を選択し、投稿ページ一覧または投稿ページで記事ごとにブロックエディターに切り替える
<投稿一覧での切り替え>

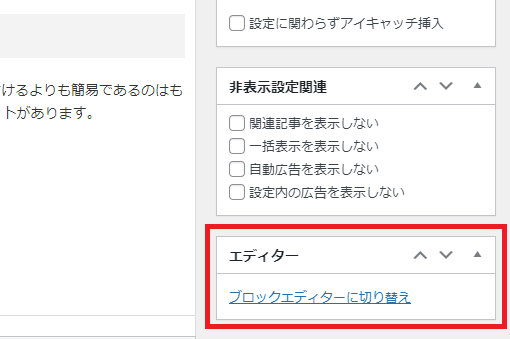
<投稿ページでの切り替え>

①の方法は注意に書いたリスクがあるので、すでにクラシックエディターで書いた記事がある場合は②の方法で順に切り替えていくことをおすすめします。
まとめ
今回はクラシックエディターを使用して記事を書く方法を紹介しました。
ブロックエディターも後々のためには使用方法を覚えておく必要はありますが、ブログを始めた段階ではやや操作が難しく、とっつきにくいところもあるので、まずはクラシックエディターで記事を書くのに慣れることをおすすめしています。
簡単な操作で切り替えもできるので、まだ導入していないという方は是非やってみると良いかと思います!
最後まで読んでいただきありがとうございました!
「にわとりちきんのブログ」ではTwitterで最新記事の投稿、更新などのお知らせをしております。
次回も読んでいただけるという方は、是非Twitterのフォローよろしくお願いいたします!
それでは、また!
こちらの記事もおすすめ


